
2021年4月18日(日) に「新しい働き方フェス 2021」が開催されました。
第2回目にあたる「新しい働き方フェス 2021」は、オンラインイベントとしてパワーUP!全国の皆様にご参加いただきました。
今回はこちらのイベント内で開催されたワークショップ「Adobe school 初めてのフォトショップ ーフォトショップでバナーをつくってみよう!supported by Adobeー」を記事にまとめてお届けします。

《講師》
▼楠本 大輔さん
グラフィックデザイナー。
ランサーズだと四国1位。ランサーズクリエイターブートキャンプ講師。
ランサーズ公式 新しい働き方ラボ コミュニティマネージャーでロゴデザインも担当。
芸術大学卒業後、東京・韓国・オーストラリア等 国内外でグラフィックデザイン・アートディレクションに関して13年以上の実績があり、フォトグラファーとしても5年以上にわたり撮影業務に従事しており、写真の加工や合成も手掛けている。

アドビスクールは「学び」続けて「仕事」にもなる場。目標となる仕事の機会も用意されています。
まずは、司会の根岸さんよりこの講座の背景のご説明がありました。
「Adobe School in ランサーズ新しい働き方LAB」は、「Adobeとコラボレーションして学ぶ場・仕事をする場」の機会を届けていこう、というコンセプトだそうです。
なんと、ここで学んだことを仕事として生かせるコンペがランサーズに用意されているとのこと。これはありがたいですね。学びと仕事が直結しているので、目移りせずに、目標をしっかり見据えた勉強ができます。
そうは言ってもPhotoshopって初心者には色々とハードルが高いというイメージも拭えません。

そんな方たちに「チャレンジしやすい」機会と「学び続けられる」「仕事になる」機会を提供してくれるのがアドビスクール。
もちろん、全くの初心者だけでなく、新しいことにチャレンジしていきたいプロにもおすすめです。
目次
アドビスクールの「3つの学ぶ場」「3つの仕事」「割引でトライアル購入」が用意されている

具体的に見ていきましょう。
オンラインで学べる 3つの「学ぶ場」
自分の都合やレベルに合わせた学びができる場を選べます。
2つ以上を組み合わせて効率よく学ぶこともできそうですね。
オンラインで「adobe Creative Cloud」というチュートリアル動画が見れます。
②クリエイターブートキャンプ
より深く学びたい人向けの少人数制のオンライン講座(有料)。
常に受け付けているわけではないので、募集をお見逃しなく。
③Creative LAB
現在1700名ぐらいが参加しているFacebook グループ。
未経験者からプロまでクリエイティブに興味のある人の集まり。その場でお互いに気軽に相談しながら仲間を作っていける場として用意されています。
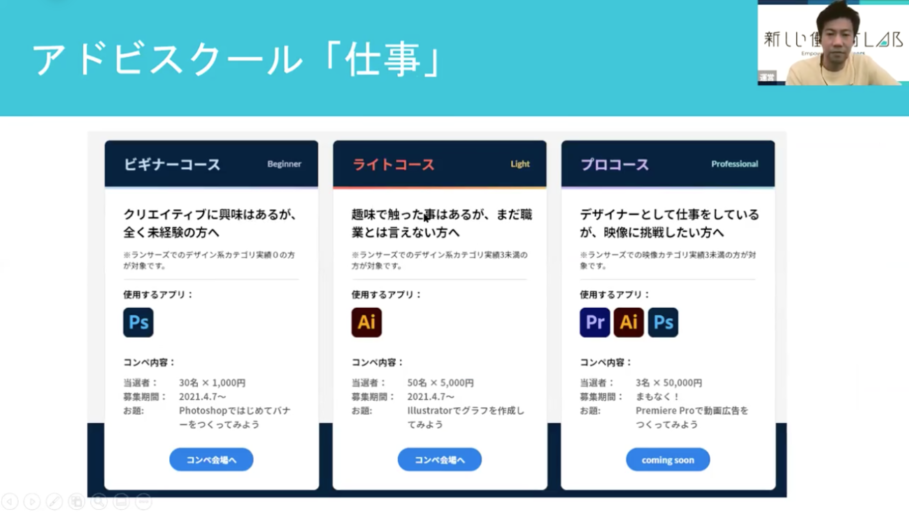
初心者に優しい 3つの「仕事」
これも自分のレベルに合わせた仕事を選ぶことができます。
初心者がチャレンジしやすいように、そのカテゴリの実績の数が少ない人だけが提案できるコンペになっています。当選者の数も多く設定されていますので、ぜひ提案したいですね。

クリエイティブに興味があるけど、まだやったことがない人向け。
今回のワークショップは、そのままコンペに応募ができる内容の講座です。
②ライトコース
ソフトを触ったことはあるが、まだ自信を持って職業とは言えない人向け。
③プロコース
静止画のプロとして活躍しているが、映像にもチャレンジしたい人向け。
アドビスクール特典としてランサーズ会員限定の割引価格
Photoshopは、初月80%引きで 210円。これは、缶ジュース2本分より安いです。
まずは1ヶ月試して、その間にバナーをたくさん作ってみてはいかがでしょうか。
フルパッケージのCreative Cloud は、初年度15%オフの特典が用意されています。
ワークショップ 「フォトショップでバナーをつくってみよう!」
お待ちかねのワークショップが始まります。

講師を務めてくださるのは、グラフィックデザイナーの楠本 大輔さんです。
楠本さんは、Illustratorから始めたので実はPhotoshopはあまり得意じゃなかったそうなのです。自分が得意じゃなかったからこそ、楠本さんは「初めての方が分かりやすいように」と、この講座の準備をされたとのことです。初心者の気持ちに寄り添ってくれそうで、なんとも心強い限りです。
Photoshopは、今ではペインティングやアニメーション等ほとんどのグラフィックを作ることができますが、元々写真の編集や合成が得意なソフトです。そんな特性を生かしたバナー制作講座になっています。
今回は、初心者向けに40分位で出来る範囲の操作を学びます。
「そんなに短い時間で、バナーが作れるの?」とちょっと心配になりながら講座を見始めたのですが、結論から言うと、出来ました!
もちろんクオリティをあげたくなったらもう少し勉強が必要ですが、勉強したくなった時は、最初に説明のあったアドビスクールの3つの「学ぶ場」で勉強すればいいですね。
実践「ランサーズのコンペに提案できるバナー制作」
では、実践に入りましょう。
この記事では、講師のご説明とチャットに寄せられた質問に対する回答を図解などを交えて説明をしていきます。また、私個人の感想や注意・注目して欲しい点もメモしていきますので、文章だけでなく図の方にも目を通してくださいね。
素材写真を選ぶ
まずは、バナーにする素材を用意します。
ランサーズのコンペの画面にいくつか素材がアップされていますので、それをダウンロードして使います。自分が撮った写真を使っても OKです。

講師の楠本さんは、パソコンのディスプレイ素材を選びました。
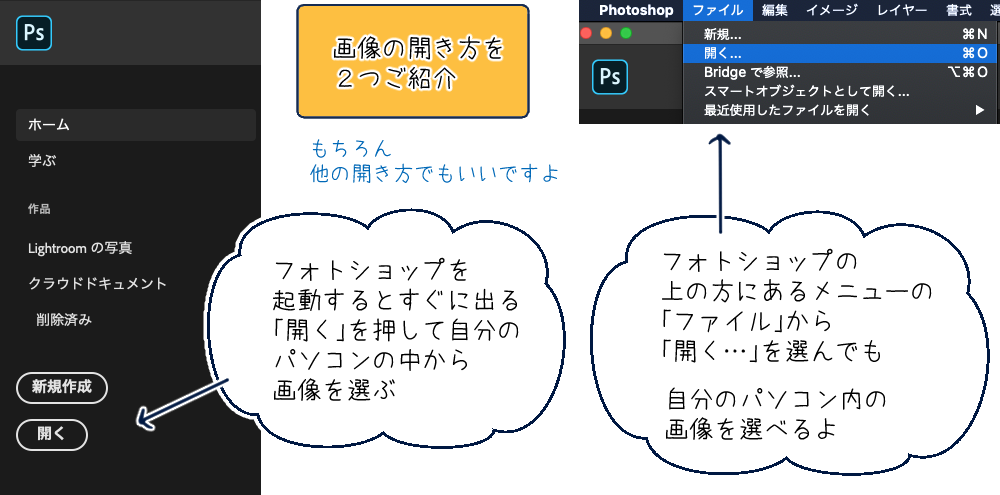
選んだ素材を開く

上の図の2つのどちらかの方法か、いきなり開きたい画像をフォトショップに放り込んでも(ドラッグ&ドロップ)開きます。
新規で画像を作ってもいいです(プリセットを使用してもOK)。
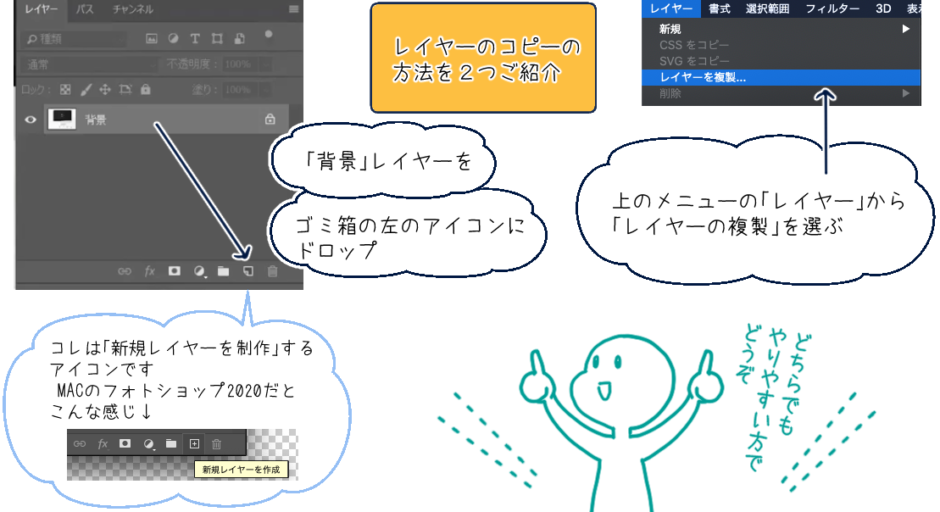
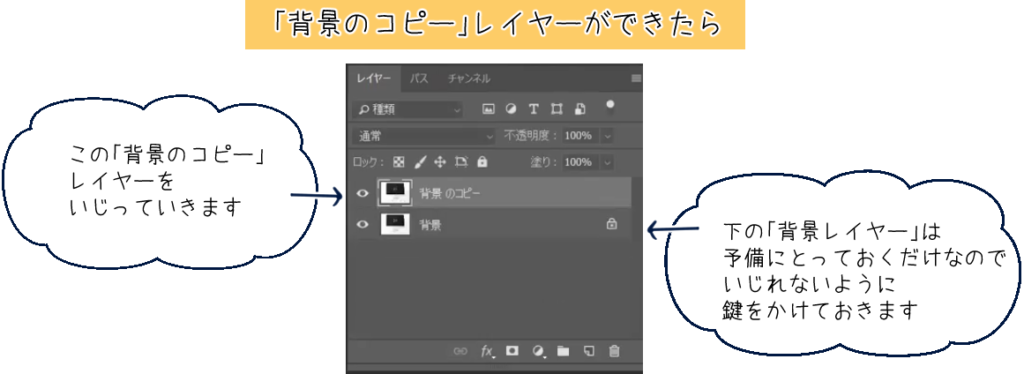
「背景」レイヤーをコピーする
楠本さんは、画像を開いたらすぐ、「背景」レイヤー(開いた素材のレイヤー)をコピーして、「背景のコピー」レイヤーを作りました。
レイヤーのコピーは、下の図の方法で作れます。

このコピーは、消しすぎたりした時のための「念のための予備のコピー」だそうです。
こういった用意もプロの技ですね。
*この講座内では、念のためとっておいた「背景レイヤー」の出番はありませんでした。

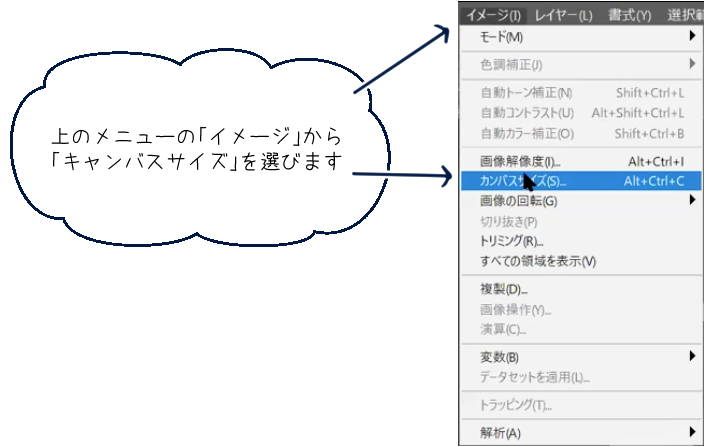
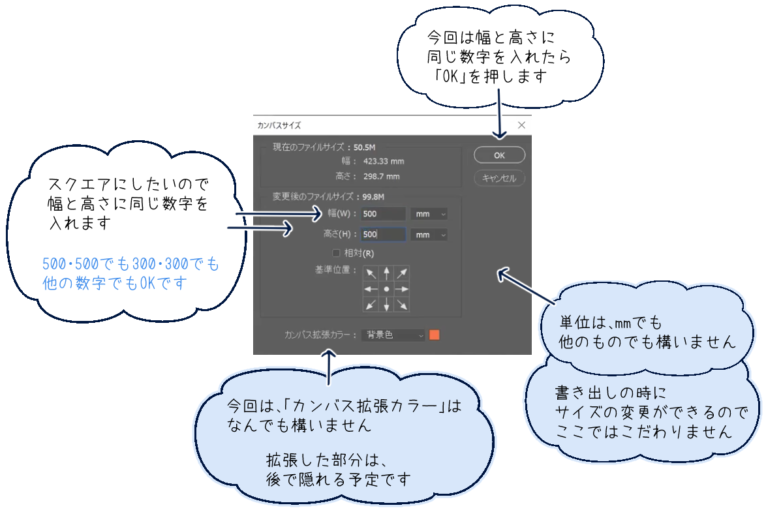
カンバスサイズを決める
アレンジをしやすいように画面のサイズを変えます。バナーを作るので、テキストを打つスペースも欲しいですよね。
今回は、Instagram のサイズにしたいのでスクエアにしましょう。まず、「メニュー」→「イメージ」→「カンバスサイズ」を選びます。

そうしたら「幅」と「高さ」に同じ数字を入れます。
楠本さんは、500mmにしていました。

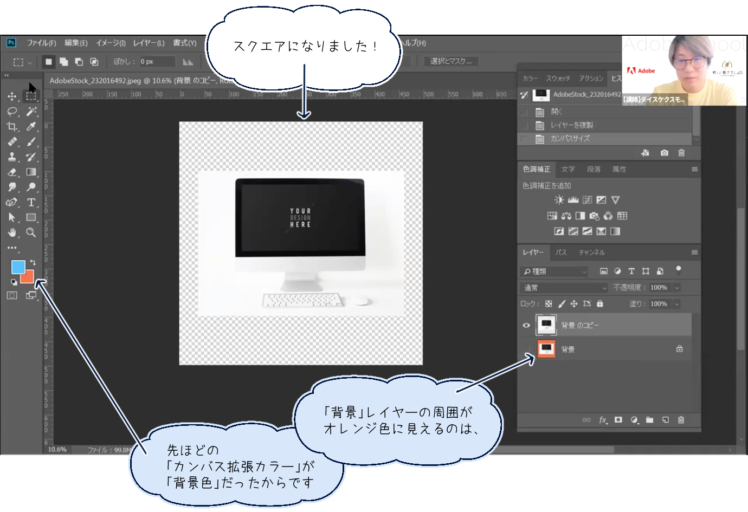
スクエアになりました。

ここで、楠本さんから注意がありました。
「作業時にサイズや解像度の変更を行うと画質が著しく悪くなってしまうので、完成後に保存した後にやった方が良い」とのことです。この後は、完成するまでサイズの変更は無しでいきましょう。
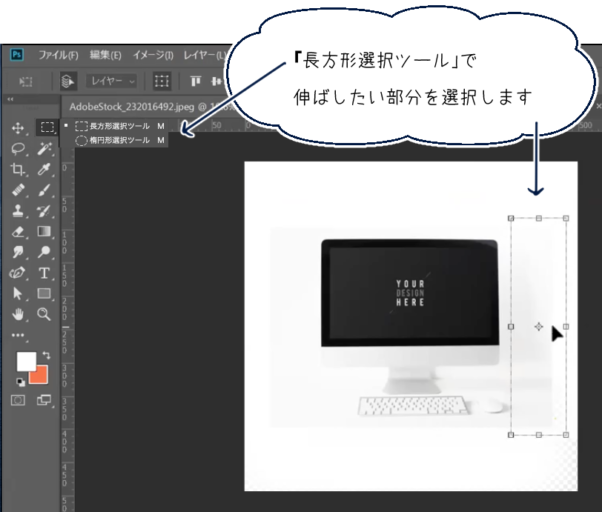
「長方形選択ツール」→「自由変形」で素材写真を整える
上下左右の足りないスペースを自然に整えます。
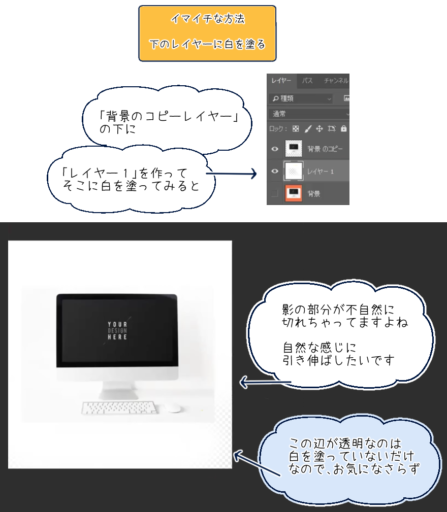
まずは、イマイチな例をご紹介。
パソコンの画像の下に「新規レイヤー」を作り、白を塗る。

これだと、影が不自然に見えますよね。
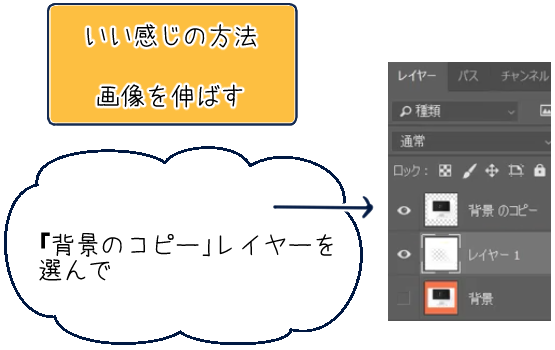
良い方法は、写真の「影のある部分を上下左右を引き伸ばす」です。
「長方形選択ツール」で影の部分を選びます。


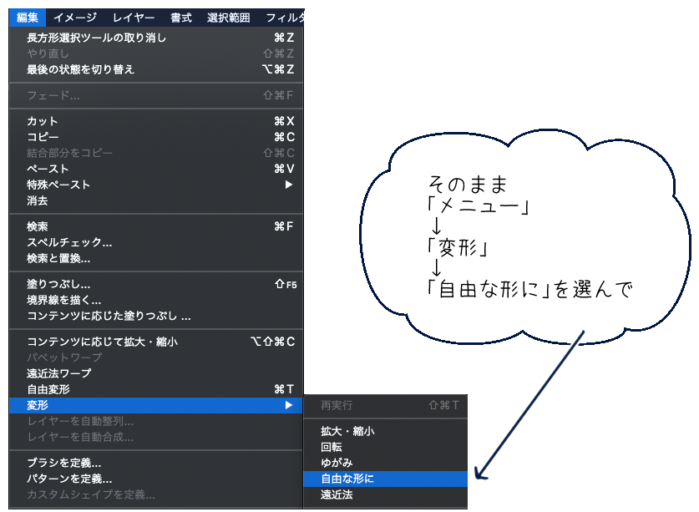
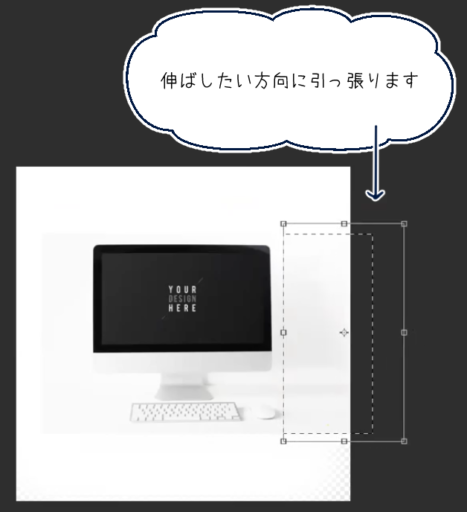
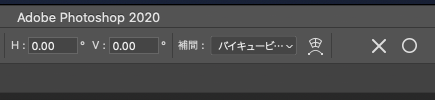
そして「メニュー」→「変形」→「自由な形に」で横に引っ張ります。



必要なところまで引き延ばせたら、メニュー右側に表示された「○」を押して変形を確定させてくださいね。

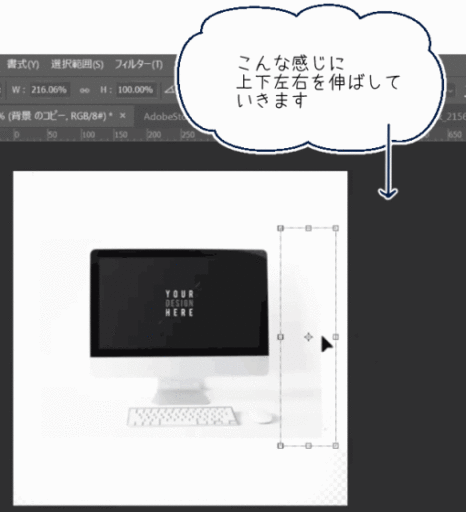
同じように上下左右全ての足りない部分を伸ばします。

きれいにできたら他の画像を組み合わせます。
他の素材をプラスしサイズを変える
パソコンの画面だけだと何の広告か分からないので、他の素材をプラスします。
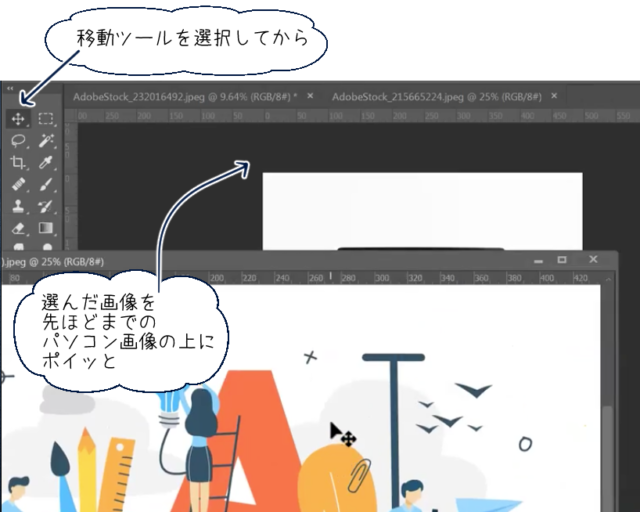
他のイラスト画像を開いて、「移動ツールで」パソコン画像の上に放り込みます(ドラッグ&ドロップ)。
*追加したい画像をコピーして、先ほどまでのパソコン画像の上にペーストでも大丈夫です。


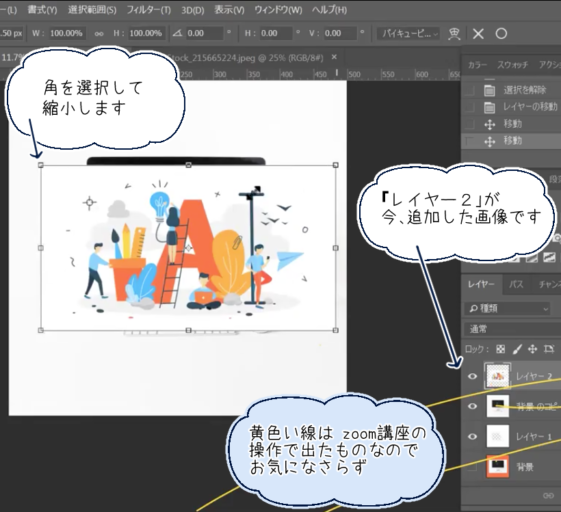
すると一番上に追加した画像のレイヤーができますので、これを操作していきます。
パソコン画像の画面の中にこの画像をはめ込みたいので、縮小します。
四隅に四角いマークが出ていたら、角を操作してサイズを変えましょう。
なければ「メニュー」→「変形」→「拡大縮小」を選んでください。
これで四角いマークが出ます。
縮小する場合は、シフトを押しながらだと比率を変えることなくコントロールできます。

画像の一部を消す方法2つ
画像を合成する際にいらないところを消したくなりますよね。
2つの消す方法を使い分けていきましょう。
1、「マスク」を使う
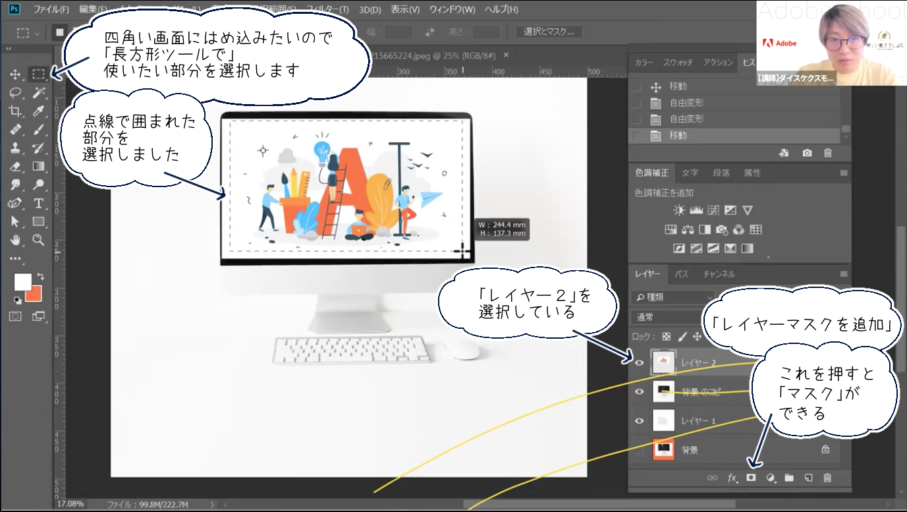
「レイヤーマスク」を使って画像の左右をパソコン画面に合うように短くします。
「マスク」は物理的にカットされてるわけではないので修正が楽にできます。
まず、「選択ツール」で、必要な部分を選択。レイヤーウインドウの右下のカメラのようなマークを押すと「レイヤーマスクを追加」ができます。

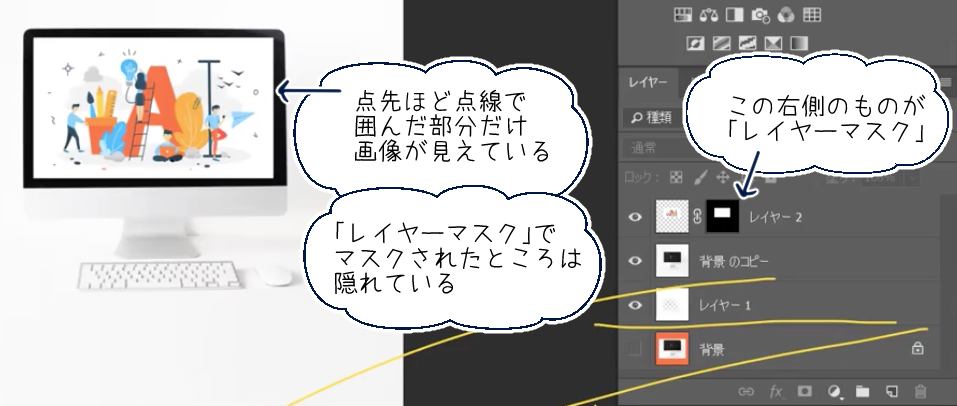
下の図を見てください。
「レイヤー2」の右側に先ほどまでなかった黒いものが表示されています。
これがレイヤーマスクです。
黒の部分の画像が隠されていて、真ん中あたりの白い部分の画像のみ表示されています。

「マスク」は、隠されているだけなので、また表示させることができます。
2、「カット」する
より楽しく分かりやすいバナーにするためにもう一枚画像を足します。この画像は、背景の色をカットして消したいので、このレイヤーのコピーを取っておきます。

これも最初のパソコンの画面の時と同じで、予備のコピーです。非表示にしておきましょう。コピーは右クリックでもコピーできます。
最初に説明したようにメニューのレイヤーからでも、レイヤーウインドウの右下のアイコンに持っていってもコピーできます。
*この念のためのコピーも使いませんでした。
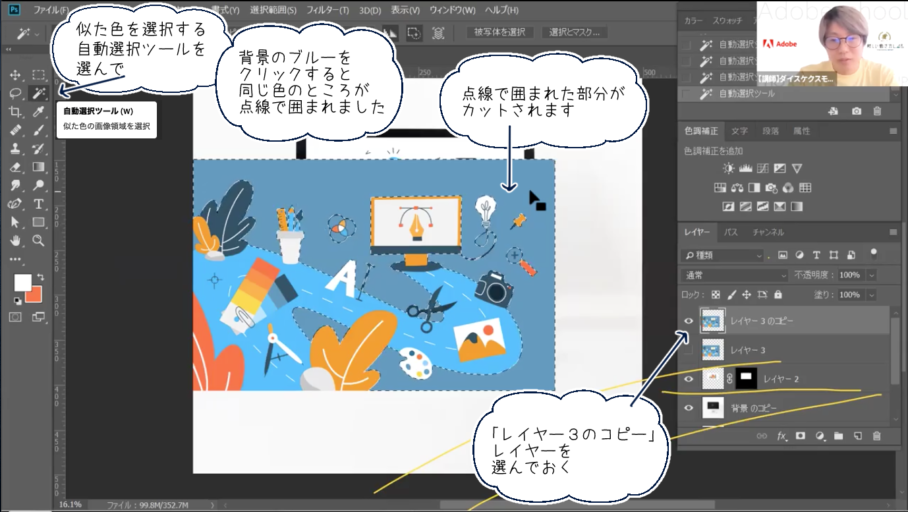
自動選択ツール背景の色をカットする
背景のブルーを「自動選択ツール」で選択します。
*シフトキーを押しながらだと複数箇所を選択できます。

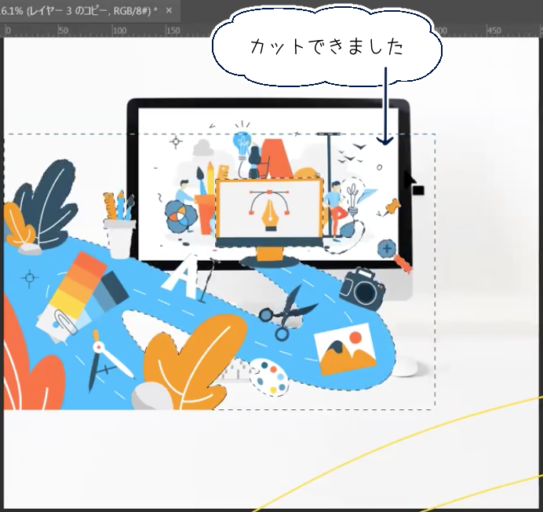
「デリート」キー(バックスペース)を押してカットします。
*「メニュー」→「編集」→「カット」でも同じようにカットできます。

パソコン画面から、道が飛び出してるように合成していきます。
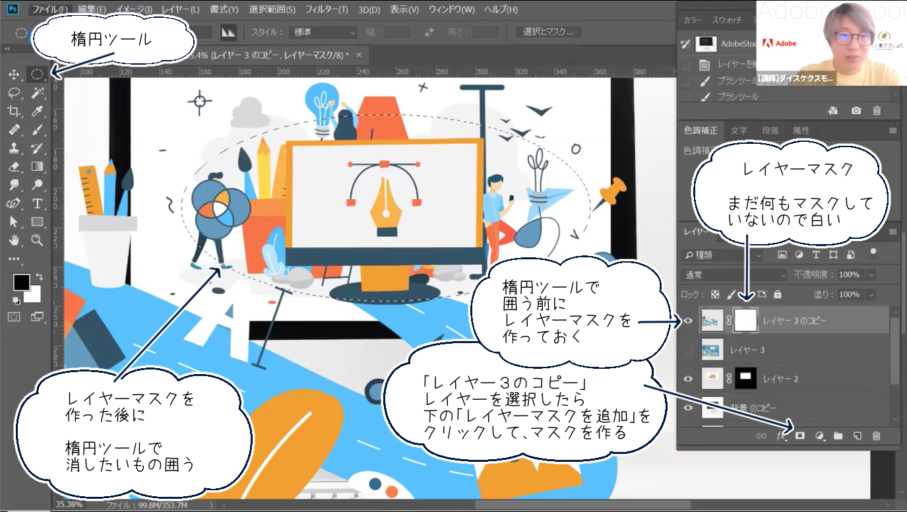
まず、真ん中のテレビを消します。これは、マスクで消していきましょう。
今回は、先に「レイヤーマスク」を作っておきます。

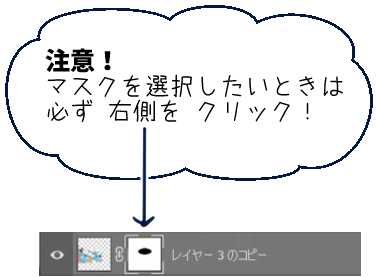
その後で、右側の「レイヤーマスク」をクリックしてから楕円ツールで隠したいものを囲います。
「レイヤーマスク」をデリートキーでカットするとマスクできます。

注意:左側の画像の方をクリックした状態でデリートキーを押すと画像がカットされてしまいます。
必ず、右側の「レイヤーマスク」をクリックしてからデリートキーを押してください。

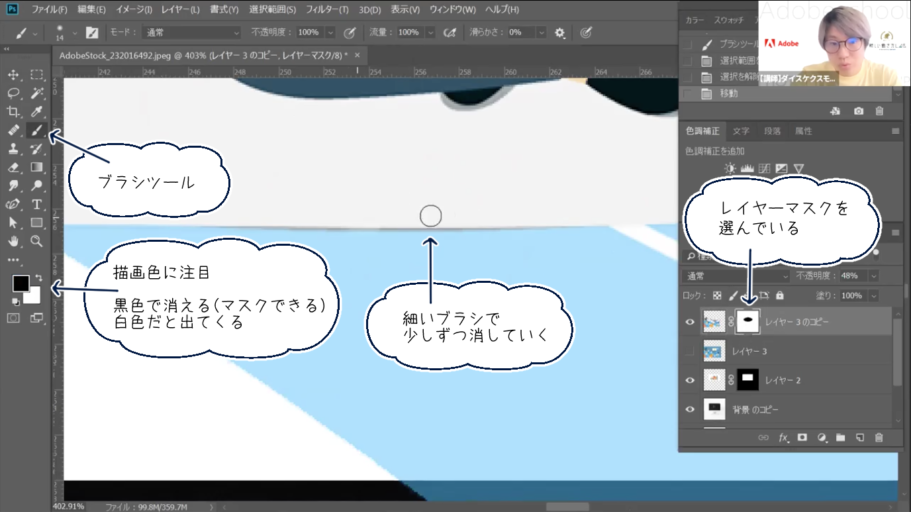
真ん中の画像は、きれいにマスクできました。グレーのところからから道が出てるようにしたいので、ずれているところにもマスクをします。
ここは、楕円ツールではうまく形が合わないので「ペンツール」で選択範囲を作ったり、ブラシサイズを小さくした「ブラシツール」で細かく消すことでマスクをしていきます。

楠本さんは、Illustratorをお使いなのでペンツールを使うのがお得意なのだと思いますが、全くペンツールを使ったことがない初心者は、細いブラシで少しずつ消していった方がうまくいくかもしれないと思いました。
楠本さんでも、ペンツールで何回か選択範囲を作ってマスクをかけています。ペンツールでも残ったところは、サイズの小さいブラシでマスクをしていました。
きれいな仕上がりを求めるには、丁寧な作業が必要なのですね。
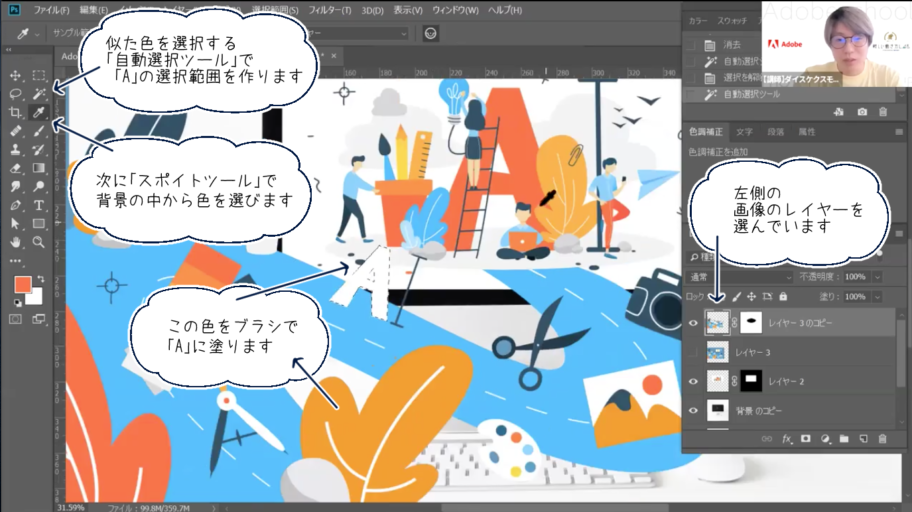
色の変更
画像の「A」の文字の色が背景の色と似ていてわかりづらいので、色を変更しましょう。
「自動選択ツール」で色を変えたい部分を選択し、スポイトツールで画像の中にある色を取って、ブラシで塗っていきます。
*画像の中にある色を使った方がまとまりがよくなるため。

葉っぱのオレンジを塗りました。

2種類の自動選択ツール
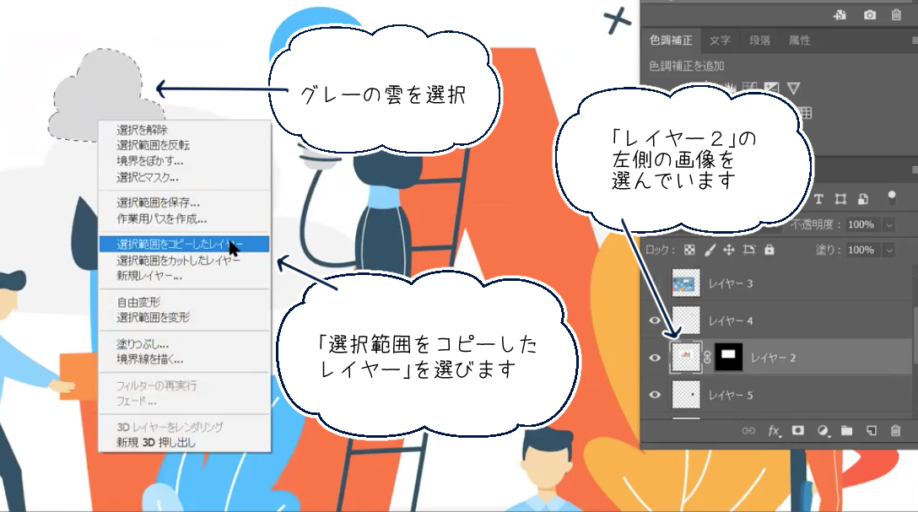
「画面から飛び出した」ような雰囲気を出したいので、いくつかのパーツを飛び出させます。「自動選択ツール」を使ってパーツを選択しましょう。
「自動選択ツール」は、2種類あります。選択をしたらマウスを右クリックすると、下のどちらかを選べます。
1、「選択範囲をコピーしたレイヤー」
選択したものをコピー。それをペーストした新しいレイヤーができます。
元のレイヤーには、変更がありません。

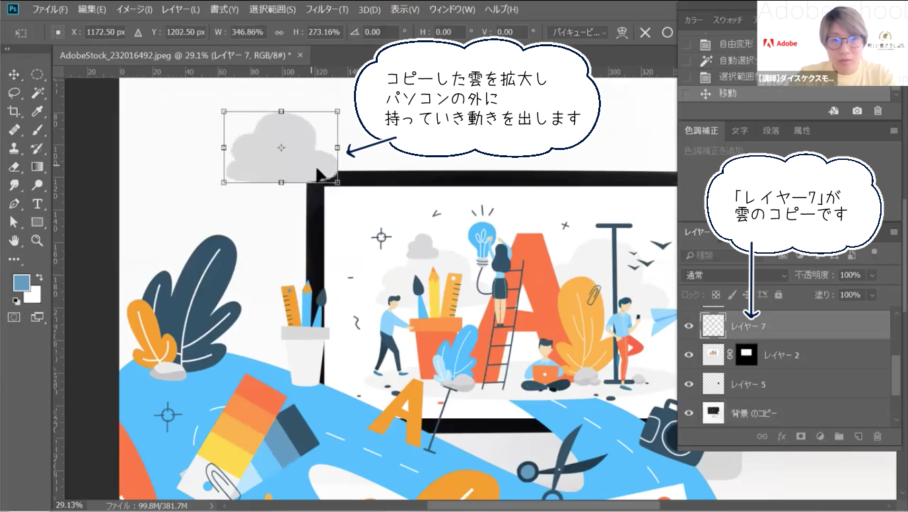
雲のあった「レイヤー2」の上に雲がコピーされた「レイヤー7」ができました。
この雲を拡大してパソコン画面の外に移動しましょう。
元の「レイヤー2」の雲は、そのままの位置に残っています。

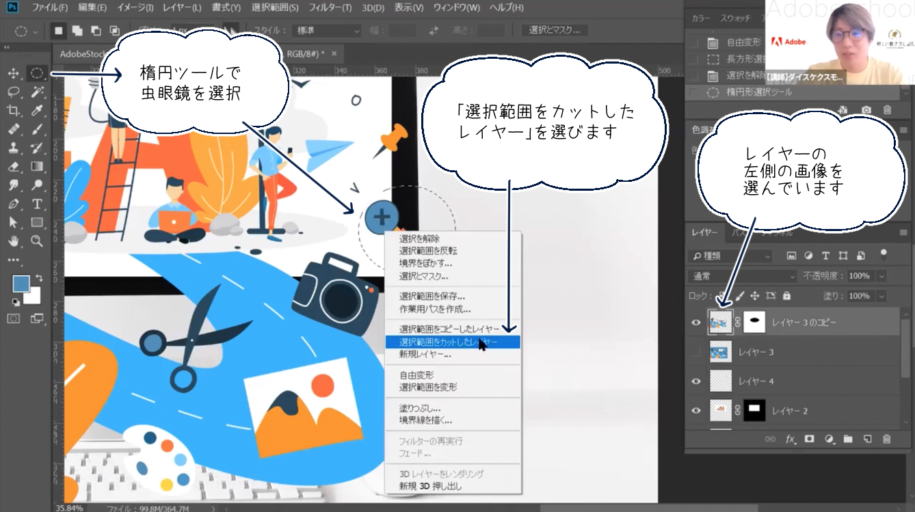
2、「選択範囲をカットしたレイヤー」
選択したものをコピー。それをペーストした新しいレイヤーができます。
元のレイヤーの選択範囲の画像はカットされてなくなります。

右側の虫眼鏡を選びました。
この虫眼鏡も楽しい画面にするためにパソコンの外に出します。

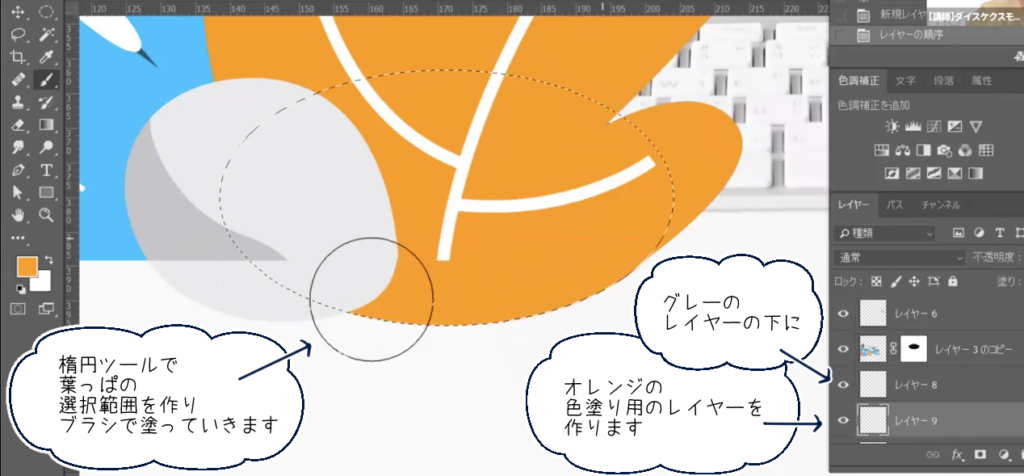
「選択範囲」を作って色を描きたす
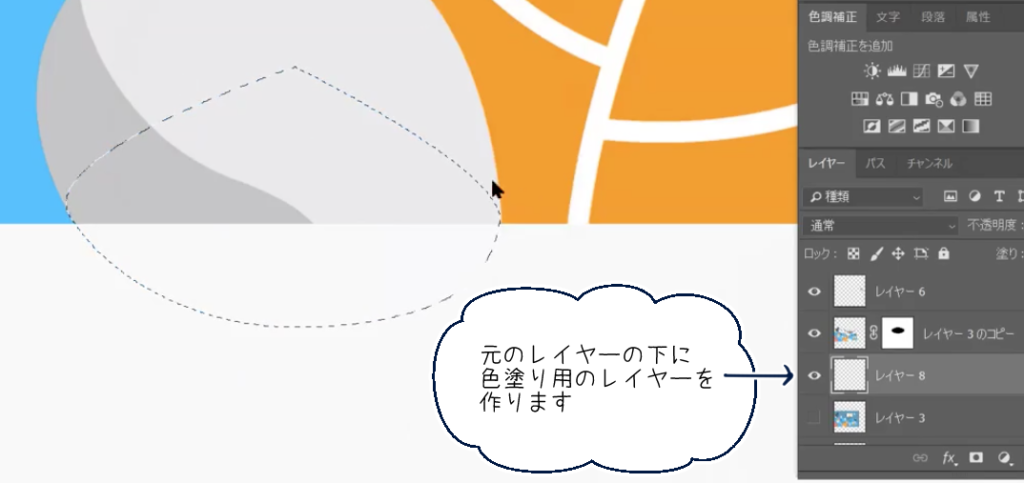
右下の絵が切れている部分を補います。まず、画像の下に新規のレイヤーを作りましょう。
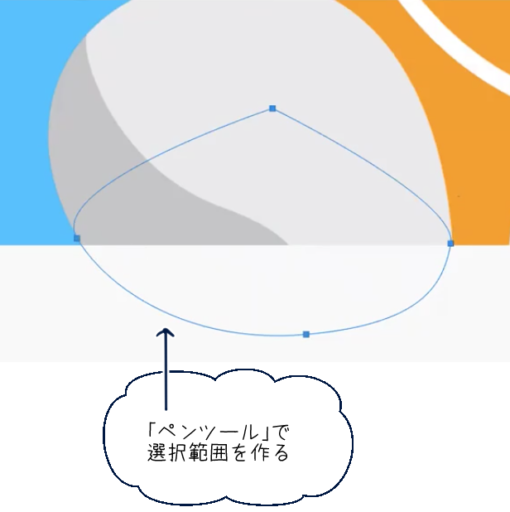
そこにペンツールで選択範囲を制作し、ブラシツールで塗りたします。

形によっては、楕円形選択ツールなどを使ってもいいですね。
必要に応じてレイヤーを増やすときれいにできます。

他の色も同様に選択範囲を作り塗っていきます。

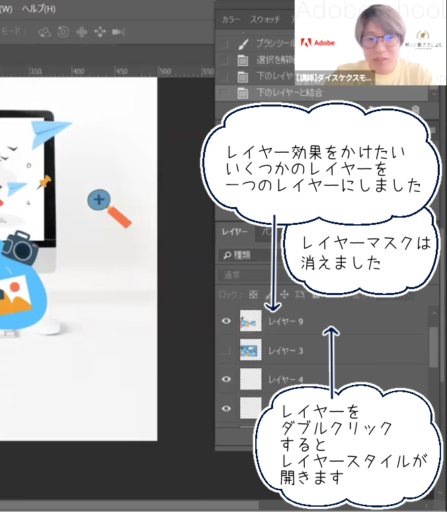
ドロップシャドウで立体感をつける
まず、効果を適用したいレイヤーを選択します。
「メニュー」→「レイヤー」→「レイヤーを結合」で、選択したレイヤーを1つのレイヤーにまとめます。
*レイヤーを結合するとマスクは消えます。
レイヤー自体をダブルクリックすると「レイヤースタイル」が開きます。
*「メニュー」→「レイヤー」→「レイヤースタイル」でも開きます。

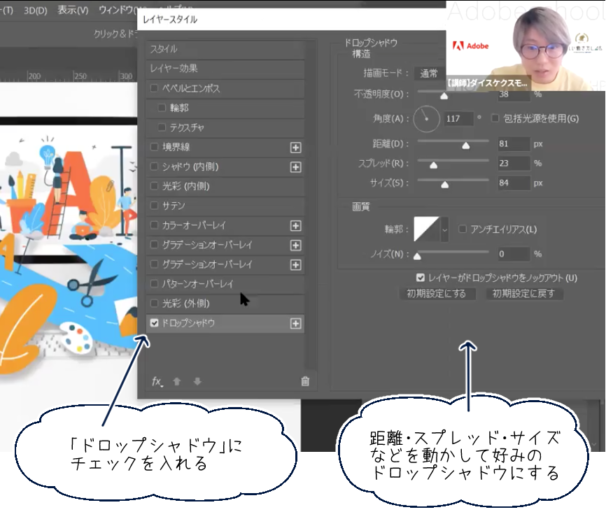
レイヤー効果から「ドロップシャドウ」を選んで立体感を出します。

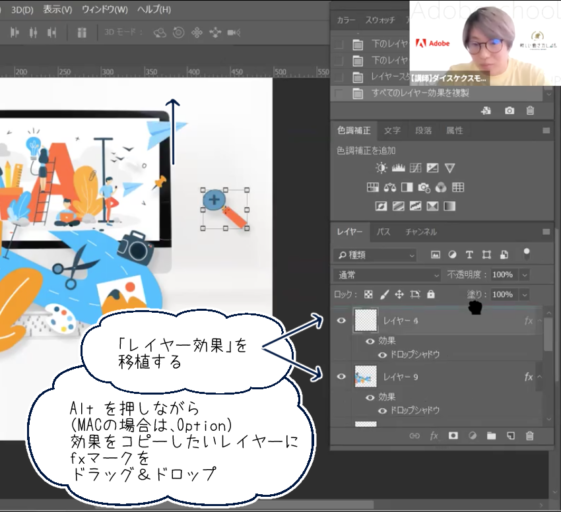
説明
複数のレイヤーに同じ効果を出したい場合は、Alt を押しながら(MACの場合は、Option を押しながら)動かすとレイヤー効果が移植されていきます。
*「メニュー」→「レイヤー」→「レイヤー効果」→「レイヤースタイルをコピー」でコピーし、移植したいレイヤーを選び「メニュー」→「レイヤー」→「レイヤー効果」→「レイヤースタイルをペースト」でもできますよ。

タイトル文字を入れて完成
最後にタイトル文字を入れていきます。広告なので、「Adobe School」と「Adobeを学んで仕事にしよう」というキャッチコピーを入れます。
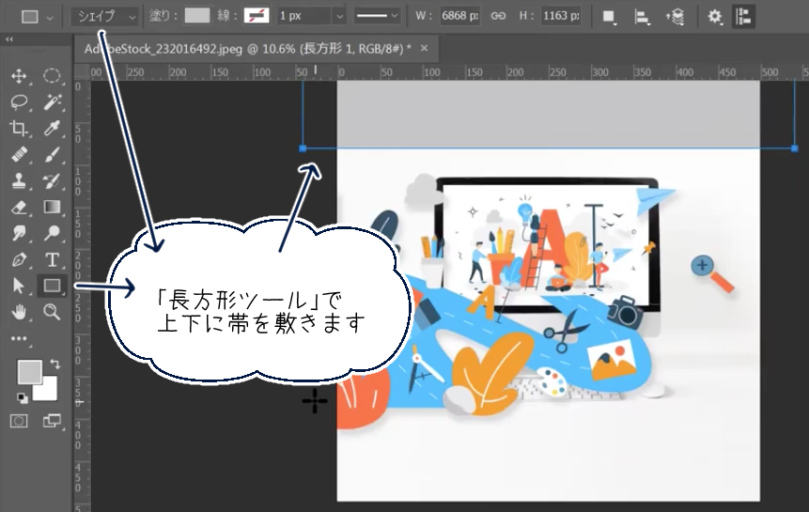
「長方形」ツールで上下に帯をつけて、キャッチコピーに注目させましょう。

下の帯のところまで、折れて曲がっているような感じに道を書き足しました。
ペンツールで選択範囲を作り、ブラシで塗り、場所を移動。

帯の色も画像の中から選びテキストを打ちます。
文字の色・サイズ・フォントを選んで完成です。

普段はここから手を加えて完成度を上げていくそうなのですが、今回はここまで。
すごく華やかで目を引くバナーが完成しましたよね!
チャットに寄せられたご質問
作業記事内でご説明していない質問をまとめました。
Q、Adobeで用意されているフォントは商用利用可能でしょうか。

商用利用可能です。
Adobeに問い合わせたことがあるのですが、英語のフォントは100%OK。日本語のフォントもほぼOKです。もちろん、そのフォント自体を販売するといった行為はNGです。
Q、背景を透明にする方法は?

背景レイヤーに関しては、元々透明です。
ロゴを透明のまま書き出したいときは、保存形式に注意をしてください。
PNGなどだと背景が透明のまま書き出すことができます。
*写真などの画像の背景を透明にする方法については、
「マスク」や「選択範囲」→「カット」といった方法を実践のところで紹介しています。
Q、ヒストリーは、どう表示させればいいですか?

フォトショップのメニュー「ウインドウ」から選ぶことができます。
「ヒストリー」は、デフォルトだと、20くらいしか戻れませんが、「環境設定」から回数を変えることができます。
「ウインドウ」からは、他にもいろいろなものを表示させもことができます。その時の操作に必要なものを選んで表示させています。
Q、画像の一部をカットしても、他のレイヤーの画像は、全くカットされないのですか?

そうです、そのレイヤーを選択していなければカットされることはありません。
カットしたくないレイヤーには、鍵をかけていれば、より安心です。
Q、どのレイヤーでどの加工をしているか把握している方がいいですか。

そうですね。
レイヤーが増えてくるとグループ分けしたり名前を変えたりする方がいいですね。
Q、画像を加工するときは、ある程度イメージを作ってからやりますか?それともやりながら考えますか?

やりながらですね。スケッチしてから初めてもいいと思います。
ざっくりとしたイメージだけ先にラフを描いて、ドロップシャドウの感じとかは、分からないようでしたら、そこはやりながらにしたらいいかなと思います。
まとめ
アドビスクールは、学びと仕事を線でつないでくれている場所。
コンペへの提案の仕事という目標と、そこに至るまでの過程をしっかりイメージできるので、自然と学びにも身が入ります。
講師の楠本さんは、短い時間の中で説明もしながら、その上チャットに寄せられた質問にも答えながら、このバナーの完成度です。すごい!
要所要所にプロの気遣いも垣間見ることができて参考になりました。
ビギナーだけじゃなく、他の方の仕事の手順をじっくり見てみたいプロにもおすすめです。
講座を見ていない人や講座の際に操作が追いつかなかった人は、ぜひアーカイブ動画を見ながらチャレンジしてみてください。
途中で動画を止めながらPhotoshopの操作ができるので、40分より少し時間がかかるかもしれませんが、絶対素敵なバナーを作れると思います!!
《ライター:おうち圭(ルーシー)》
Twitter:https://twitter.com/OuchiKei

